
Актуалността за тенденциите в уеб дизайна е от решаващо значение за успеха на уебсайта ви. Много промени се правят на всеки дванадесет месеца по отношение на популярността с визуализации, актуализации на алгоритми и най-добри практики.
Уеб сайтът, който днес изглежда лъскав и модерен, може да изглежда остарял само след няколко месеца. Ето защо познавайки тенденциите в тази сфера е толкова важно при проектиране на уеб сайта да гарантирате, че вашият дизайн ще изглежда страхотно в продължение на няколко години.
2019 ще бъде насочена към потребителското преживяване (UX). Тенденциите в уеб дизайна ще дават приоритет на скоростта и мобилния дизайн, привличащите погледа прости дизайни с асиметрични оформления, видео фонове и др.
Колко време смятате, че можете да направите добро впечатление на потенциален клиент? Ако говорите за взаимодействие с тях онлайн, имате по-малко от три секунди.

Хората са склонни да бъдат нетърпеливи. В проучвания, извършени от Akamai и Gomez.com, 50% от потребителите очакват, че когато кликнат на даден сайт, той трябва да се зареди за две секунди или по-малко и да напуснат даден сайт, ако е необходимо три или повече секунди за зареждане.
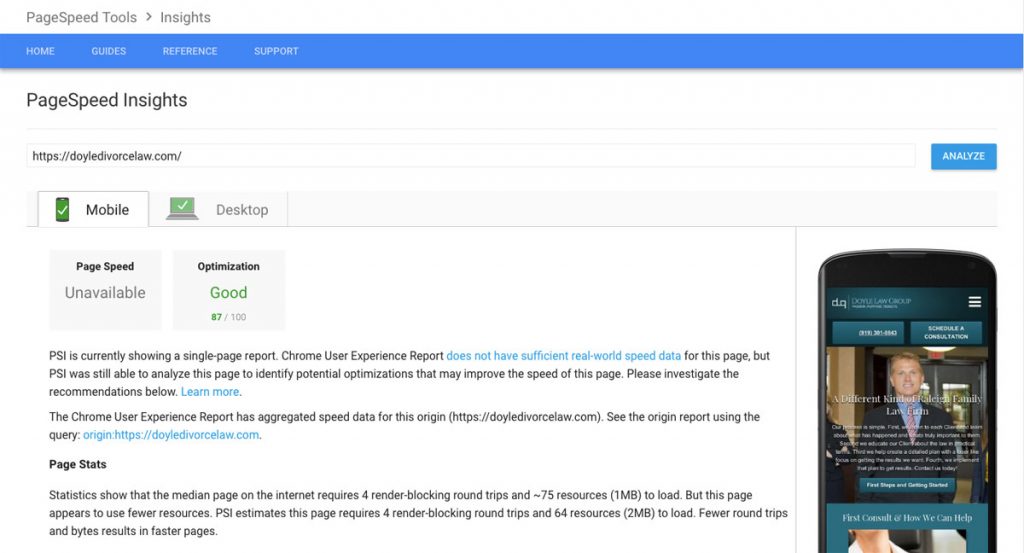
Сайтът ви може да е красив, но ако дизайнът е тежък и има прекалено много данни, отнема твърде много време за изтегляне, може да загубите много приходи, тъй като никой няма да го разгледа. Дори по-лошо, с Google Speed Update, която влезе в сила през юли 2018 г., Google започна да приоритизира класациите на сайтове, които се зареждат по-бързо от други и вероятно други търсачки скоро ще последват.
Всичко това означава, че уеб сайтовете трябва да се зареждат по-бързо, така че уеб дизайнът трябва да приоритизира скоростта по време на процеса на проектиране. Уеб дизайнерите не могат просто да разчитат на разработчиците да превърнат работата им в нещо, което ще изглежда добре и ще се класира добре - скоростта трябва да бъде параметър на дизайна.
Огромни по размер снимки и некомпресирани видеоклипове могат да са причина за бавното зареждане на вашия сайт. През 2019 при изработка на уеб сайт трябва да се вземе под внимание начина на използване на подобни файлове така, че той да зарежда бързо.
През 2017 г. дизайнерите и разработчиците започнаха да създават чисти и прости сайтове за по-добра мобилна производителност. Оттогава броят на мобилните търсения е все по-голям, а мобилният дизайн за уеб сайтове сега е необходимост, а не просто опция. Уеб сайтовете с тежки изображения се зареждат бавно и разочароват мобилните потребители, както споменахме по-рано.
Чисти минималистични дизайни или плоски дизайни се характеризират с бързо зареждане и в момента са модерни и желани по две важни причини. Първо: както мобилните потребители, така и настолните браузъри могат да получат бързо зареждащи се уеб сайтове. Второ: те могат да притежават висока SEO стойност. Плоският дизайн помага на сайта да изпълни много от изискванията на търсачките за скорост. Ето защо плоският дизайн е популярен и ще продължи да бъде актуален през 2019 година.
Плосък дизайн не означава, че всичко е намалено до две измерения (2D) - всичко е свързано с минимализма и използваемостта. Tози тип дизайни се характеризират с това, че се фокусират върху важните неща на уеб сайта ви и се избягва претрупване на информация. Използвайки ярки цветове, чисти и свежи ръбове, както и много отворено пространство, плоският дизайн е освежаваща промяна от разсейващи и бавно зареждащи се изображения с висока резолюция.
Тези леки, бързо зареждащи се данни правят скоростта и оптимизацията на страницата много по-бърза, което изглежда наистина желателно за Google, Bing и почти всяка друга търсачка.
Скоростта не е единственото правило, което Google използва за индексиране на уеб сайтовете. През 2015 Google променя своя алгоритъм за индексиране на сайтовете, тъй като търсенията с мобилни устройства значително надхвърлят тези от настолни конпютри. Сега се приоритизират сайтовете с отзивчив дизайн (Responsive design) от тези които нямат такъв тип дизайн.

Тъй като мобилните сайтове имат по-голям приоритет от сайтове за настолни компютри, не е чудно, че те са се превърнали в тенденция. Ако до сега стандарта за разработване на сайтове е бил такъв, че уеб сайта да се изработва за настолни компютри и в последствие да се добави мобилна страница, сега важността на мобилния дизайн прави точно обратното. Първо се проектира мобилен дизайн, а след това за останалите устройства с по-големи екрани, като настолни компютри и лаптопи.
Важността на мобилния дизайн не се основава само на фактори за класиране или SEO. Визуалният резултат е нещо, което на първо място ще подобри удобството за разглеждане на уеб сайта. Тази тенденция предизвикана главно от потребители с мобилни устройства, вероятно ще бъде тенденцията за дълго време.
През 2019 г. тенденциите ще бъдат насочени към асиметричния уеб дизайн. Въпреки натиска на много уеб дизайнери към плосък, бърз, минималистичен дизайн има и голям контингент дизайнери, които се застъпват за свежия вид на асиметричните форми и дизайни.

Когато говорим за асиметрични оформления, това се отнася за мрежата (grid system), която се използва от десетилетия на всички видове оформления, от уеб страници до вестници за печат и външна реклама. Мрежовата система помага на дизайнера да поддържа лесно подравняване и последователност, когато се добавят съдържание, изображения, заглавия, call-to-action бутони, като същевременно поддържат симетрия.
Исторически погледнато, неизползването на grid system, което мнозина наричат „разсейващ“ или „небрежен“ дизайн, който не е фокусиран върху важните части на сайта. Въпреки това, асиметрията и разкъсаните мрежи (broken grids) придобиват все по-голяма популярност, вероятно поради това, че са намерили начин да не приличат на повечето други дизайни на уеб сайтове като в същото време се фокусират върху важната информация.
Дизайнерите могат да постигнат това чрез внимателно и добре обмислено прекъсване на мрежовия модел и създаване на йерархия с планирана асиметрия. Използването на необичайни разположения, наслояване с различни цветове и текстури, patterns, използване на бяло пространство и творческо използване на типографията създават усещане за дълбочина, което обикновено не се среща в обикновените оформления.
Тези дизайни са впечатляващи като помагат да ангажират потребителите и да ги насочат към най-важните части на уеб сайта. Използвайки цветове, форми, текстури и динамични изображения, дизайнерът може да насочи вниманието на потребителя по нов, ангажиращ начин към съдържанието, което потребителите да намерят.
Като средна тенденция между плоския дизайн и асиметричните форми са геометричните форми. Ако смятате, че това се отнася до прости, евклидови геометрични форми, които сте научили в средното училище като триъгълници, шестоъгълници и кръгове сте абсолютно прав.

Формите могат да запълнят мястото между плоския дизайн и асиметричните оформления. Обикновените геометрични форми с ярки цветове могат да създадат въздействие и да се заредят бързо.
Формите са като цветове, които предизвикват мисли и емоции, които хората естествено свързват с всеки един. Правоъгълниците представляват стабилност, кръговете са единство, а триъгълниците и ромбовете са динамични. Творческото използване на определени форми или комбинации от форми може да се използва за оформяне на емоциите или чувствата, които бихте желали да почувстват посетителите на уеб сайта ви.
Те могат да се използват често или умерено - това зависи от естетиката на вашия бранд. Формите лесно ви помагат да установите визуална йерархия и да привлечете вниманието към части от страницата, които искате вашите посетители да забележат дори когато сайтът ви отстъпи от традиционния дизайн на мрежата. Ето защо ще продължим да виждаме геометрични фигури в уеб дизайна през 2019 година.
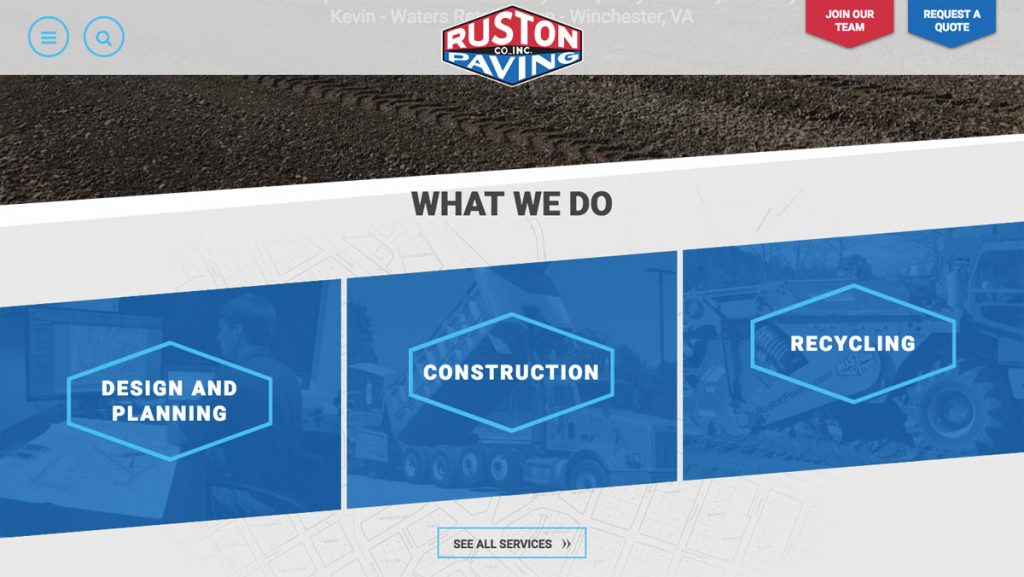
Скорост и минимализъм са тенденциите, които се споменават постоянно, когато говорим за уеб дизайн през 2019 г. Това е основната причина, поради която дизайн с една страница, се превърна в тенденция през идващата 2019 година. Дизайнът на една страница е най-точното описание на тези типове сайтове - той се отнася до уеб сайтове, които имат само една страница вместо многобройни страници за услуги или статии в блога, които са подредени под една иерархия.
От гледна точка на SEO оптимизация може би ще е грешка ако имате такъв вид сайт и ще бъде много по-трудно да се класирате по конкретни ключови думи без страниците и съдържанието, от които обикновено се нуждаете. Оптимизацията на сайтове с една страница може да бъде трудоемко.
Както говорихме относно скоростта и плоския дизайн, подредените, чисти, прости уеб сайтове се предпочитат от търсачките, тъй като те могат бързо и лесно да бъдат изтеглени на мобилни устройства. Сайтът с една страница намалява причините, които могат да доведат до бавно зареждане. HTML, CSS, Javascript и картинките не затрупват сайта с данни, които трябва да се изтеглят. Това дава възможност на потребителя да зареди сайта по-бързо, независимо от интернет връзката, която използва, както и се приоритизира в търсачките.
Простият и стилен дизайн на сайтовете с една страница изглеждат чудесно на всяко едно устройство и автоматично се причисляват към mobile-first-style сайтовете. Освен че дизайнът е изчистен и опростен, лесно се правят и актуализации по него, по този начин информацията за бизнеса ви ще бъде винаги актуална.
Дизайнът с една страница улеснява разглеждането от страна на потребителя, тъй като няма къде и как да се разсее с излишна информация. Всяка една част от сайта ги насочва към това, което търсят. По този начин бизнесът ви може да привлече повече потенциални клиенти.
Освен минимализма, бързината и плоския дизайн, видео фоновете ще продължат да бъдат актуални и през 2019 година. Може би ще помислите, че щом бързината е един от главните фактори, тези видео фонове ще забавят сайта ви. Интересното е че те увеличават реализациите (conversions).

Видеоклиповете са по-привлекателни от текст или изображения. Вероятно сте виждали тази тенденция да се появява в социалните медийни платформи като Facebook през последните няколко години. Постове с видеоклипове са подредени по приоритет пред други видове публикации. Те дори улесняват гледането на видеоклипове чрез автоматично възпроизвеждане без звук, докато скролирате емисията си.
Когато потребител попадне на сайта ви и се възпроизведе видеоклип във фонов режим, вероятно ще остане, за да го гледа, защото видеоклиповете им привличат вниманието. Колкото повече потребител остава на сайта ви, толкова повече се вдига показателя за престой в сайта, и колкото по-високо е средното ви време за престой на сайта, толкова по-добре е за SEO.
Силата на видеото е, че то не може да бъде изразено с думи. То предава съобщението ви бързо и ефективно, в противен случай би отнело много място ако бихте използвали текст. Това е особено полезно, когато имате сложно съобщение, което да обясните на вашите потребители в кратък период от време.
Докато видеоклипът е кратък, заглушен и има хубав, висококачествен вид, видеоклипът може да направи много за вашия бранд.
Малка, но забележима тенденция от 2019 г. в уеб дизайна е микроанимацията. Микроанимациите са мощен начин за осигуряване на интуитивно и удовлетворяващо преживяване на потребителя, докато разглежда уеб сайта ви. Това се постига чрез малки анимации, които помагат на потребителя да разбере сайта, когато премине или кликне върху даден елемент като промяна на цвета на бутон, когато курсорът се движи над него, или меню, което се разширява.

Повечето потребители постоянно срещат тези микроанимации както на настолни, така и на мобилни платформи за сърфиране. Тези анимации помагат на потребителя да знае, че вършат правилните действия, докато разглеждат сайта ви.
Помните ли как движещи се обекти като видеоклипове служат за запазването и вниманието на потребителите? Тези движения, въпреки че са малки анимации, помагат да се привлече вниманието на потребителя и да се създаде преживяване за него при навигирането в сайта. На свой ред, правилното използване на микро-анимации създава визуална йерархия на уеб страница, като кара посетителите да се насочват към целевите точки.
През последните няколко години взаимодействието и общуването с ботове става все по-нормално. Ботове или Chatbots се забелязват все по-често в уеб сайтовете.

Когато за пръв път започнаха да се появяват преди около 20 години, тези ботове изглеждаха по-трудни за решаване на проблеми. През годините те станаха по-умни благодарение на подобрения изкуствен интелект (AI) и машинно обучение. Пример за това е, когато Google ви дава предложения, когато започнете да въвеждате в лентата за търсене. Затова и Facebook ни познава толкова добре. Това помогна на Facebook да научи как изглеждаме и пита дали искаме да се маркираме в снимка. Той също така използва данни за местоположението и е научил нашите навици за четене, за да знае точно кои реклами, събития и информация да ни покаже, за да ни накара да натиснем бутона „харесва ми“.
Chatbots и машинното обучение ще продължат да подобряват взаимодействията на потребителите с уеб сайтовете, особено когато автоматичните отговори, присъщи на повечето Chatbots може безпроблемно да взаимодейства с потребителите и да осигури отлично обслужване на клиентите.
През 2019 г. тази технология ще продължи да бъде усъвършенствана и включена в уеб сайтовете на повечето компании. Скоро уеб взаимодействието ще стане безпроблемно. Представете си уеб сайт, който вече знае точно какво търси вашият клиент, като просто анализира техните минали взаимодействия с вашата компания. Обслужването на клиенти чрез интернет става все по-бързо и по-ефективно всеки ден благодарение на тези нови технологии. Не ги пренебрегвайте, когато изработвате сайта си.
Източник: TheeDesign